Crítica al nuevo diseño de Mashable

No podía quedarme callado (porque soy joven y, por lo tanto, rebelde e impulsivo), después de ver el nuevo diseño de Mashable gracias a un tweet de Pablo Sánchez, y tenía que escribir algo al respecto de los errores, a mi criterio, que tiene este diseño (nobleza obliga: aún en BETA).
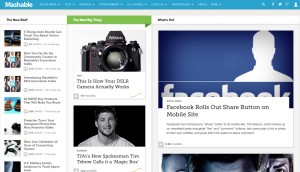
Tres columnas con el mismo tipo de contenido (artículos), cada una con un ancho y formato de presentación diferente. Ya, desde el vamos, un problema para nuestros ojos. Todo hace mucho ruido, no sabemos qué mirar primero, ¿la columna de la izquierda que tiene 6 noticias y pequeños thumbnails? ¿La del medio que resalta en verde? ¿O la derecha con las imágenes y títulos gigantes? Mi cerebro quiere colapsar, algunos segundos más y lo acompaño a Cerati.
Si lo pensamos, Mashable se dedica a esto: artículos. Entonces, no es tan descabellado que todo el sitio esté compuesto por ellos, de hecho, diría que es un acierto evitar otras distracciones como encuestas, tweets, videos y demás. Así que vamos bien, la idea base es correcta, el problemón está en la presentación o, más bien, la interacción.
 Lo que sucede es que al scrollear el sitio, todo el contenido del mismo te acompaña (además de la barra de navegación) como una gran nube gigante de artículos, texto, fotos y links. Esto trae algunos problemas:
Lo que sucede es que al scrollear el sitio, todo el contenido del mismo te acompaña (además de la barra de navegación) como una gran nube gigante de artículos, texto, fotos y links. Esto trae algunos problemas:
- Si quiero leer la columna de la izquierda, inevitablemente tengo que ver pasar todo tipo de contenido en las otras dos columnas al navegar el sitio. Me muestra cosas que no quiero ver y se me dificulta leer todo siguiendo una línea dado que son tres formatos diferentes.
- En sintonía con el punto anterior, no me puedo concentrar en lo que me interesa, tengo un bombardeo de información en todo el resto visible del sitio.
- Y cuando me interesa empezar a leer una columna diferente, tengo que volver a subir hasta el top de la página, dado que estaba leyendo otra y tuve que scrollear TODO el sitio para seguir viendo contenido de la misma.
Entonces, si bien la idea está buena y tiene sentido, no termina de cerrar la forma de interactuar con el sitio. Molesta. Además, al menos a mí, si quiero leer una columna y veo que las otras dos también se mueven, no me quiero perder nada, y me siento obligado a mirar para ese lado a ver qué me pierdo. En cambio, si esas columnas se quedaran quietas, podría empezar por una, seguir por la otra y terminar con la restante.
Bueno, a todo esto, seguro estarán pensando: «muy rico todo, pero, ¿te quejás y no proponés nada? Te parecés a la oposición en Argentina». Claro, es entendible, yo pensaría igual si fuera ustedes. Es por ello que, sí, tengo algo para proponer y no es que me voten a mí para hacer la revolución como a Pibe Trosko, no.
Propongo dos cosas sencillas, fáciles de implementar y bellas como rosarinas en verano:
- Que cada columna tenga un scroll individual, o sea, que se pueda navegar (pa’ rriba y pa’ bajo) sola sin que la sigan las demás columnas.
- Que al posicionar el mouse sobre una determinada columna, la misma se resalte o, mejor dicho, las otras se oculten / pierdan protagonismo.
Les recomiendo ver las imágenes en el siguiente orden: hago foco en una columna, scrolleo (mientras las demás siguen quietitas) y luego cambio el foco a otra.
De esta forma se puede mantener el ruido inicial que significan las tres columnas abarrotadas de contenido, dándole el poder de focalizar y, en cierta forma, limpiar el sitio a los usuarios.
Espero que Juan Carlos Mash y Antonio Able hayan tomado nota. Son 10 pesos, para la birra.